Case Study: M&S

I started working at M&S via 101 Ways in March 2023. My initial objectives were to help review the product strategy and approach and look at aspects of design and user experience - for the M&S staff, which they call 'Colleagues'. So, from the initial outset, one of the product's perceived main objectives was to improve the experience for Colleagues.
Overview
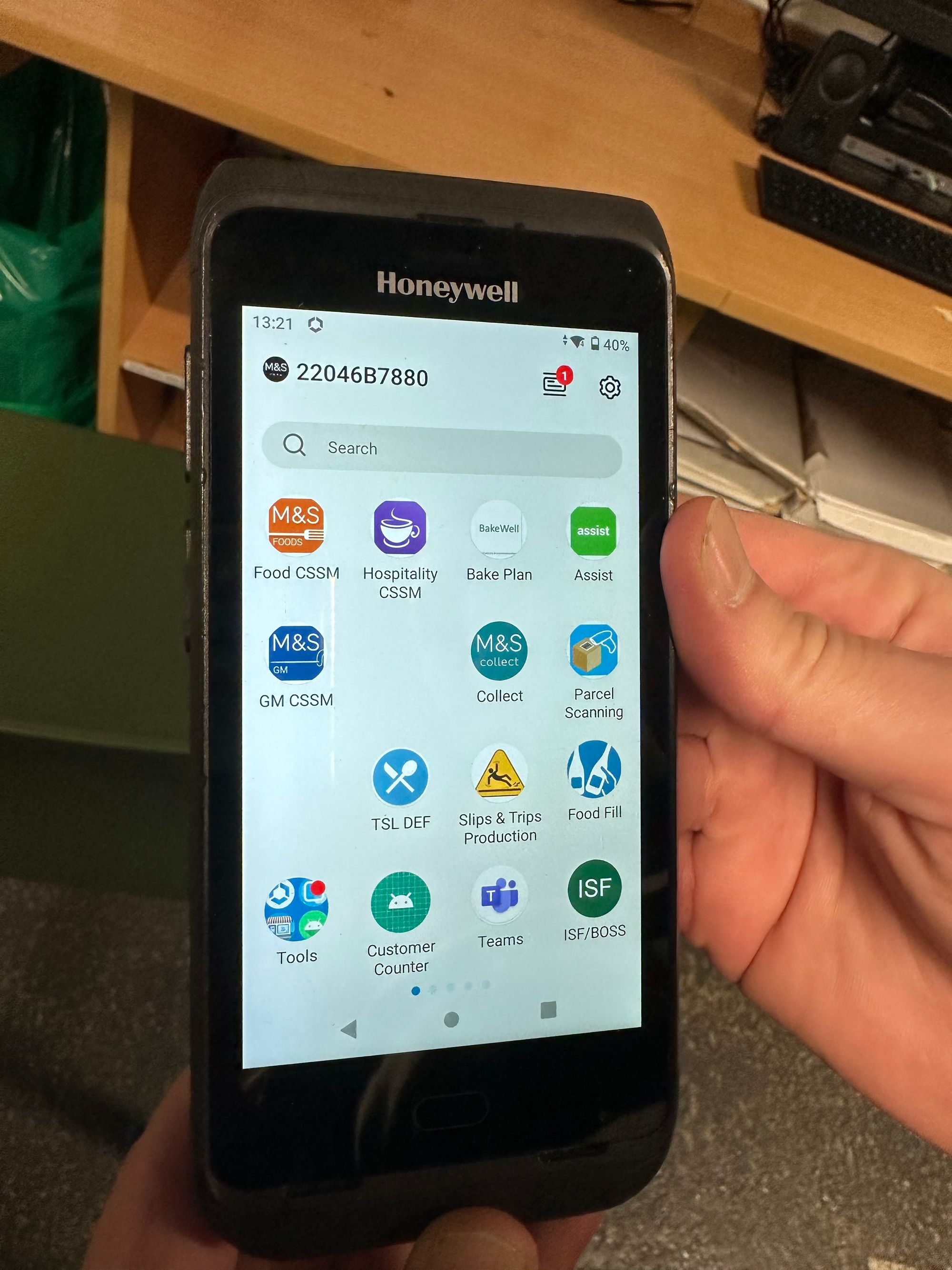
This project focuses on Android devices that colleagues were/are using in stores today to perform various tasks.
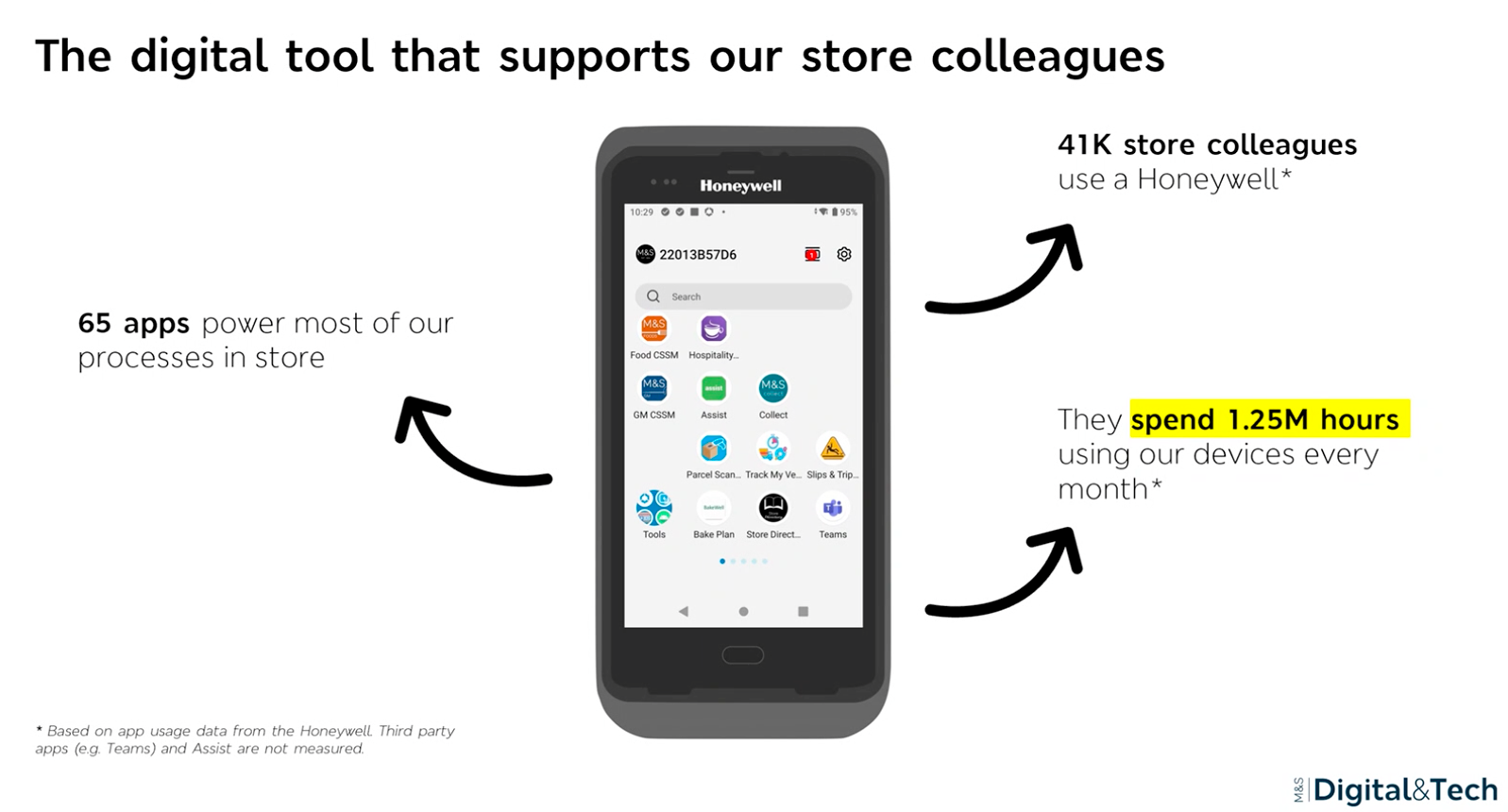
💡 Over 55-60,000 M&S staff members use provided handheld mobile “Honeywell” devices nationwide (1-5 have access to a device). Each device boasts over 65 apps, and there is no single sign-on or infrastructure to monitor usage or enable quick deployment.
The Problems
Some of the main problem statements discovered throughout this project for context:
- Device loss costs the business millions of pounds annually, at £800+ per unit.
- Colleagues are reluctant to use their mobile devices in-store, but team leads and management are expected to do so for certain operations.
- Colleagues share devices in-store; therefore, measuring usage accurately is hard.
- Device allocation was sporadic. Some stores weren’t reporting missing devices due to PNL restrictions and were coping with fewer devices, creating a culture of colleagues hiding devices.
The Outcomes
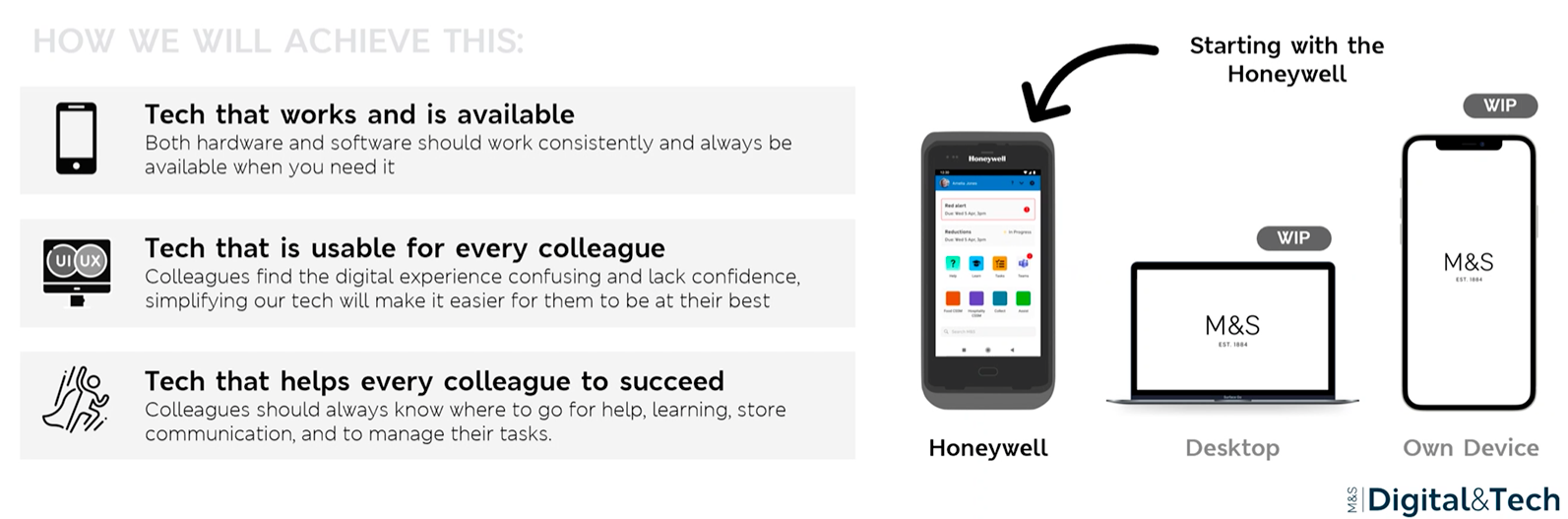
- Increase the number of users logging in and signing out of devices to increase accountability of the devices.
- Reduce the time taken to log into a device and launch an application.
- Reduce the number of lost/missing devices across the estate.
The Solutions
The solution we discovered and eventually opted for was a single sign-on device with personalisation for each user. Applications are organised into logical folders based on tasks—a telemetry application to track devices through various metrics and hardware options via a dashboard.
Team Structure
The team consisted of a product manager from M&S, me as a Product Designer, and a React native developer from 101 Ways. We also worked closely with other Product Teams with shared objectives and evolving product frameworks applied to the business structure. Approx 55-60 thousand colleagues work across varying stores in the U.K.
Many of the first problems the team had to solve were aligning objectives for the product team and, in some cases, trying to understand how we planned to measure staff value. We needed to assess what data was available, what previous/existing projects/products existed, and review the current artefacts (such as user journey maps) surrounding M&S staff's user archetype/persona.
Initial Review
Early indications were that we would work on a mobile device, primarily the device that Colleagues use in-store.

The outcome of the initial review was to research and discover quickly with some known bets.
I went into a store in London to learn processes and meet Colleagues working across departments. I recorded some of my sessions and asked users about their pain points and issues they faced. This initial research provided brilliant insights and an appreciation for the scale and variables involved in understanding Colleagues' needs, wants and behaviours. Over two days, I spoke to everyone, from customer assistants to floor and store managers. I needed to gather this information and validate what I'd learned with what my team members knew from M&S.
Product/UX Workshops
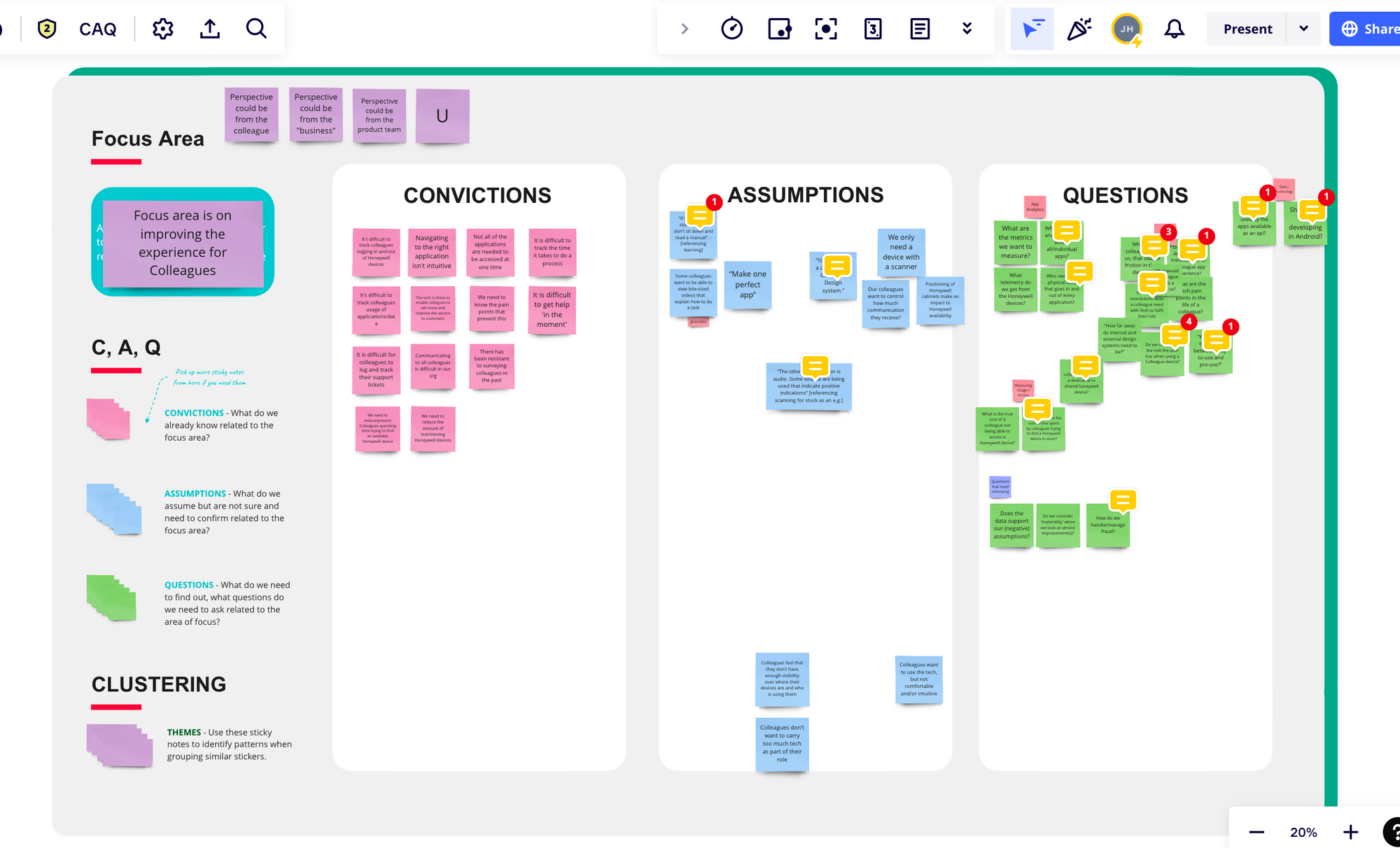
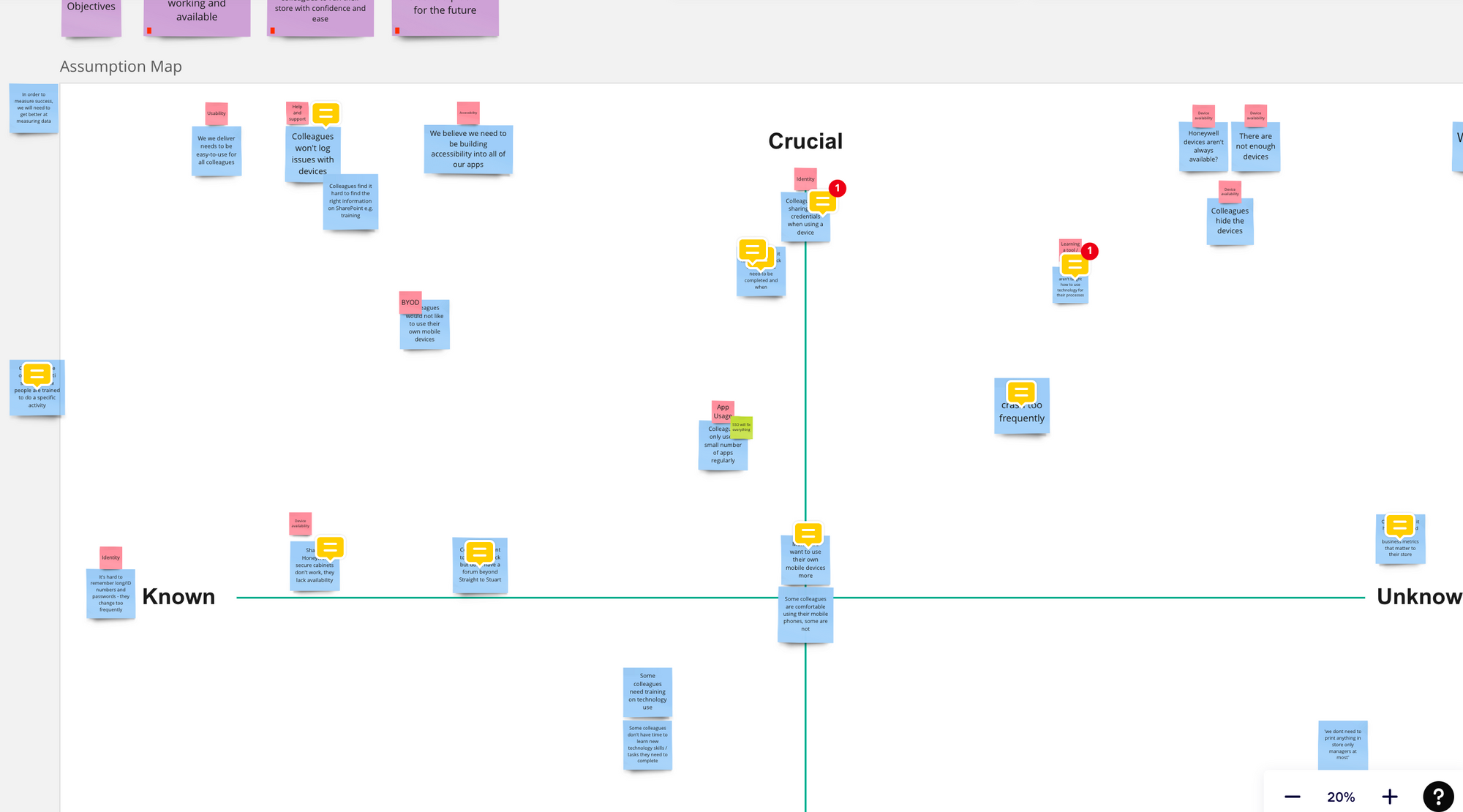
I conducted initial workshops to pool this information and form some hypotheses/bets on what to do next. I used a format/template I'd recommend to any new team that needs to gather knowledge quickly: "Convictions, Assumptions and Questions" - or CAQS for short.

As a group, you can ask participants beforehand to line up anything that would suit the relevant bucket.
We then had another session shortly after to organise these into a priority.

The main items from that board all centre around themes:
- Identity and colleagues logging in and out of the device were real issues.
- Device availability in some stores creates a hostile culture.
- M&S hadn't considered accessibility for Colleagues through the handheld device
- Usability was also very lacklustre, and many duplicate processes were in place.
- Learning/help features or tools for Colleagues again don't exist.
Product workshops are essential in early product discovery. They bring stakeholders together to align vision, goals, and user needs. By fostering collaboration and brainstorming, workshops facilitate rapid problem-solving and feature definition. They accelerate the discovery process, promote shared understanding, and ensure efficient development aligned with user expectations.
Collaborating with UX Researchers
Working and collaborating with other researchers is an excellent benefit to going faster, which is often a luxury when working in smaller companies. In this case with M&S, there was a budget to engage with a 3rd party researcher who also went in-store to conduct their analysis and validate whether our problems and assumptions were genuine.
UX research is vital for the success of products and services. It uncovers user needs and behaviours, guiding informed design decisions. By understanding user motivations, businesses can create intuitive experiences that boost satisfaction and loyalty. UX research enables data-driven decisions, mitigates risks, and aligns products with evolving user needs, ensuring competitiveness in the market.
User Journey Mapping
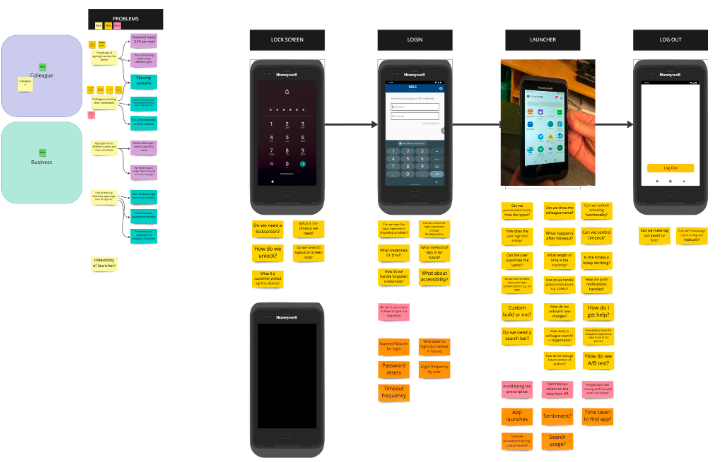
We decided to map the existing journey and align the pain points we discovered to those journey stages. Even in its simplest form, this has proved incredibly useful and informs what we think would be good initial views, designs and solutions to these problems.

Here, you can see us working out the main screens (focusing on the launcher at a high level) and what
We needed to take an approach agnostic of technology constraints, look towards a long-term vision, and expand on new ideas.
Mapping journeys and processes is crucial in product design. It uncovers pain points, streamlines workflows, and optimises user experiences. By visualising the user journey, designers create intuitive interactions and develop user-centric products aligned with customer expectations.
Initial Designs and Prototyping
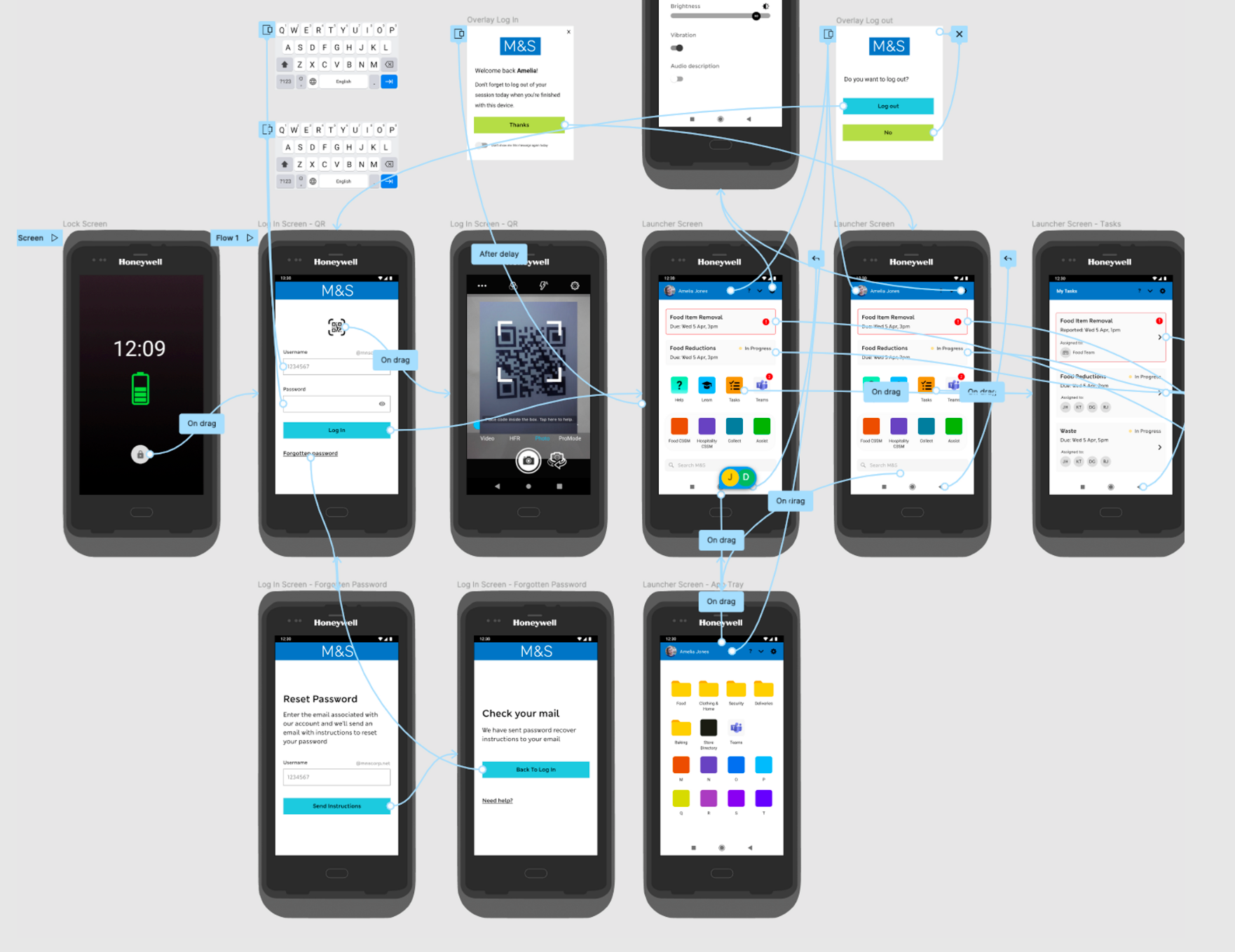
We had enough time to design some screens and get these ideas back in front of colleagues. One of the most significant benefits of working on products with staff users is the ease and speed at which you can validate your assumptions.

Here's a video showing you the early prototypes guided and shown to Colleagues and internal stakeholders. From this, we gathered more key learnings:
Logging into the device:
- Forgetting passwords is a real problem; we would need to ensure this step would make it easier than it is now.
- Colleagues are frustrated with remembering passwords.
- Colleagues aren't aware that sharing device logins is a problem unless it's a specific task where accountability is evident.
- Colleagues don't know why they must change their passwords so often.
- Colleagues did query this stage as to whether they would still be required to log in further to other apps (which they had to at present)


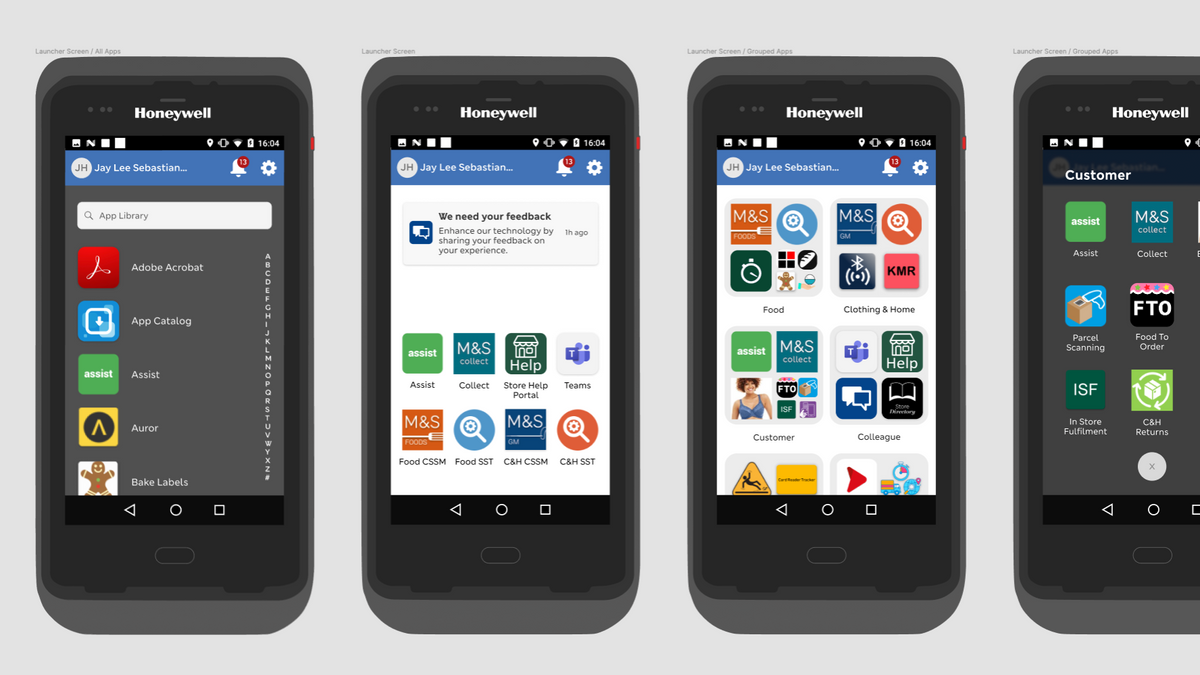
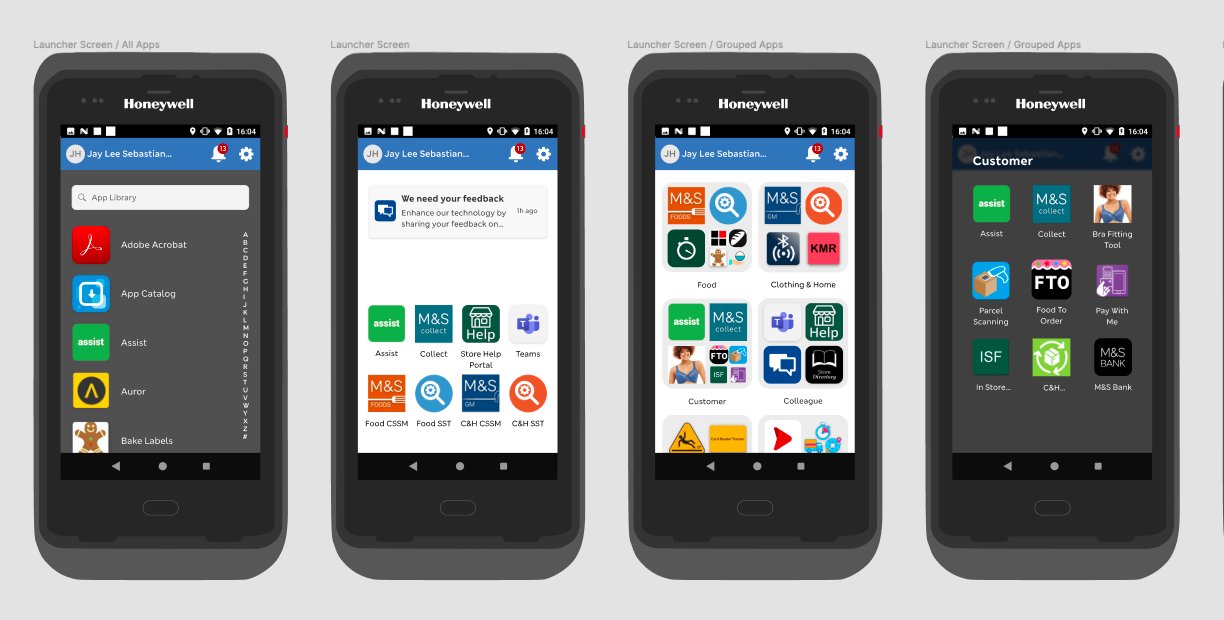
The Launcher experience:
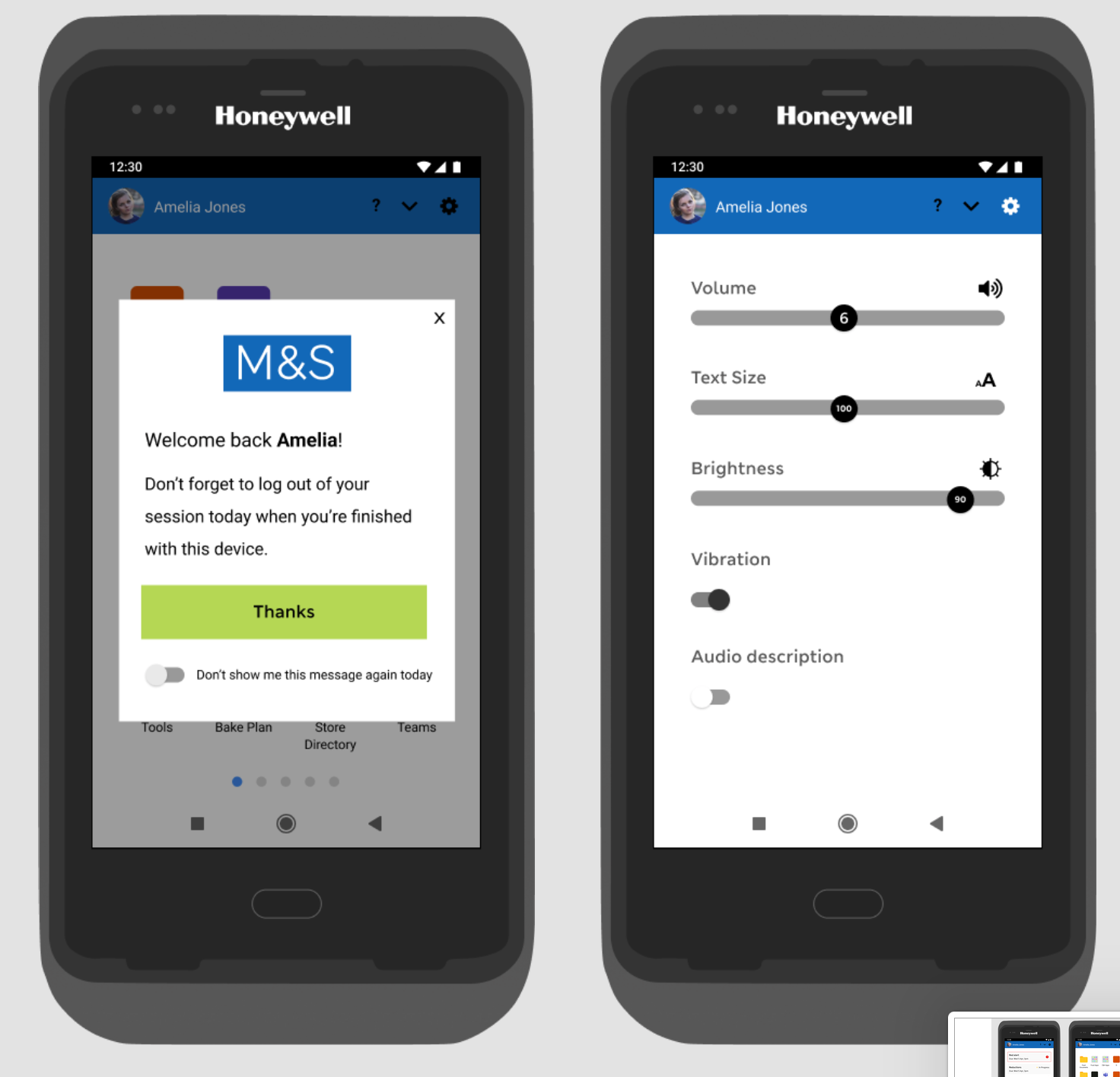
- The personalisation of these screens instantly resonated with all Colleagues.
- The red alert and task messages were noticed, saying that this was useful, and we received further indication as to what other types of information would be helpful to the Colleague, such as seasonal/price changes.
- The grouping of apps relative to the department or role the Colleague had was received positively, with recommendations to further split apps/relevant documents into sub-categories like 'lingerie' and 'bra fitting.'
- Messaging aimed directly at the Colleague was received well.
- Nearly every Colleague mentioned using only three or four apps on the device.
- Even though we couldn't demonstrate sounds, all Colleagues said that the sounds on the device were not meaningful or helpful.
- Customising the settings for the individual experience had to be explained as per the nature of the prototype, which was seen as a positive enhancement.
Logging Out:
- The simplicity of touching/clicking the user's profile to log in was received positively.
- The speed of logging out is essential right now when sharing devices.
- Asking for Colleague feedback was good if It was simple.
- Any further screen shown around asking for Colleague feedback was seen as something they might see as annoying if it was too frequent/regular.
Working with stakeholders
Working with product managers and the team, we spent some time collating information and objectives that could tell the story of how we planned to achieve those objectives, ultimately improving the colleague experience, reducing costs and increasing revenue with better customer experiences. It is very complex to measure!


Prototype Refinement
I wanted to get something in the hands of a Colleague, even if it wasn't a Honeywell, so I developed the designs to fit my iPhone 14 Pro - and tested this in stores with users.
I didn't measure the responses from colleagues on this round of testing; I wanted to increase the amount of feedback I could collate without having to plan my in-store visits too much. I managed to speak with 16/20 Colleagues over a week by doing this. Because I'd gotten solid feedback on the previous round of testing, It was enough to get a simple traffic light system of approval on this and witness the designs on an actual device. The good news from doing this is that it was all green lights.
Early Design System
The challenges of integrating a new series of design patterns into an existing business come on a few levels. Centralised design teams and the existence of other customer design systems (failed and in the process) mean that my conclusions were to consider others who may pick up elements of what I'm doing after my tenure, and to align/reuse as many shared components as possible. As part of this analysis, I also proposed how multiple systems could co-exist through tokenisation, focusing on core foundations, styles, etc.
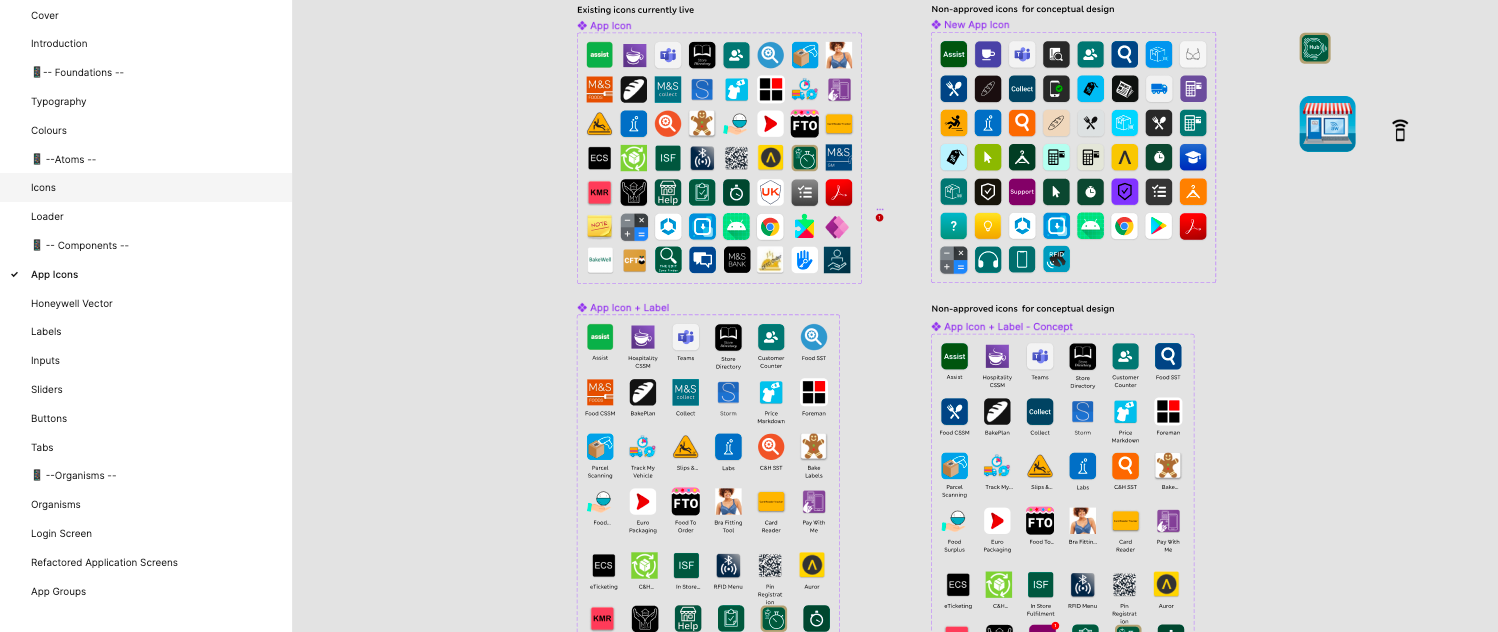
I needed to start thinking about components in my designs, improving the flexibility and cascading items throughout, and beginning to think about an existing system for the Honeywell device.

First Release
The next logical step after this is to design something we could test with Colleagues as a prototype on a Honeywell device.
I needed to produce designs of 'MVP' status for the prototype. So far, most of my designs have been conceptual. Unnecessary changes to app icons, e.g., had to be pushed back for further releases for engineering priorities and users - changing icons at this stage would also lead to potential confusion.

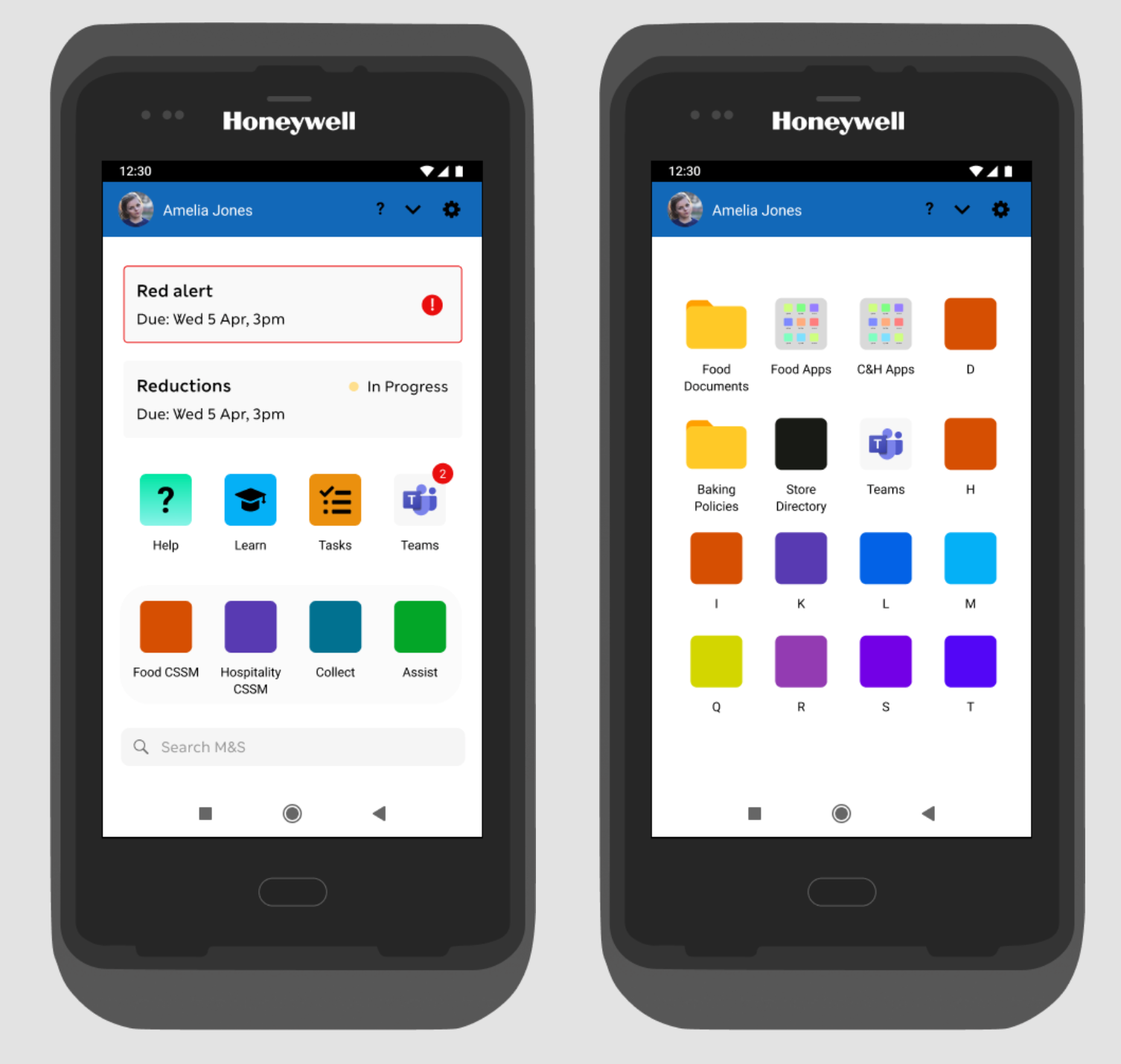
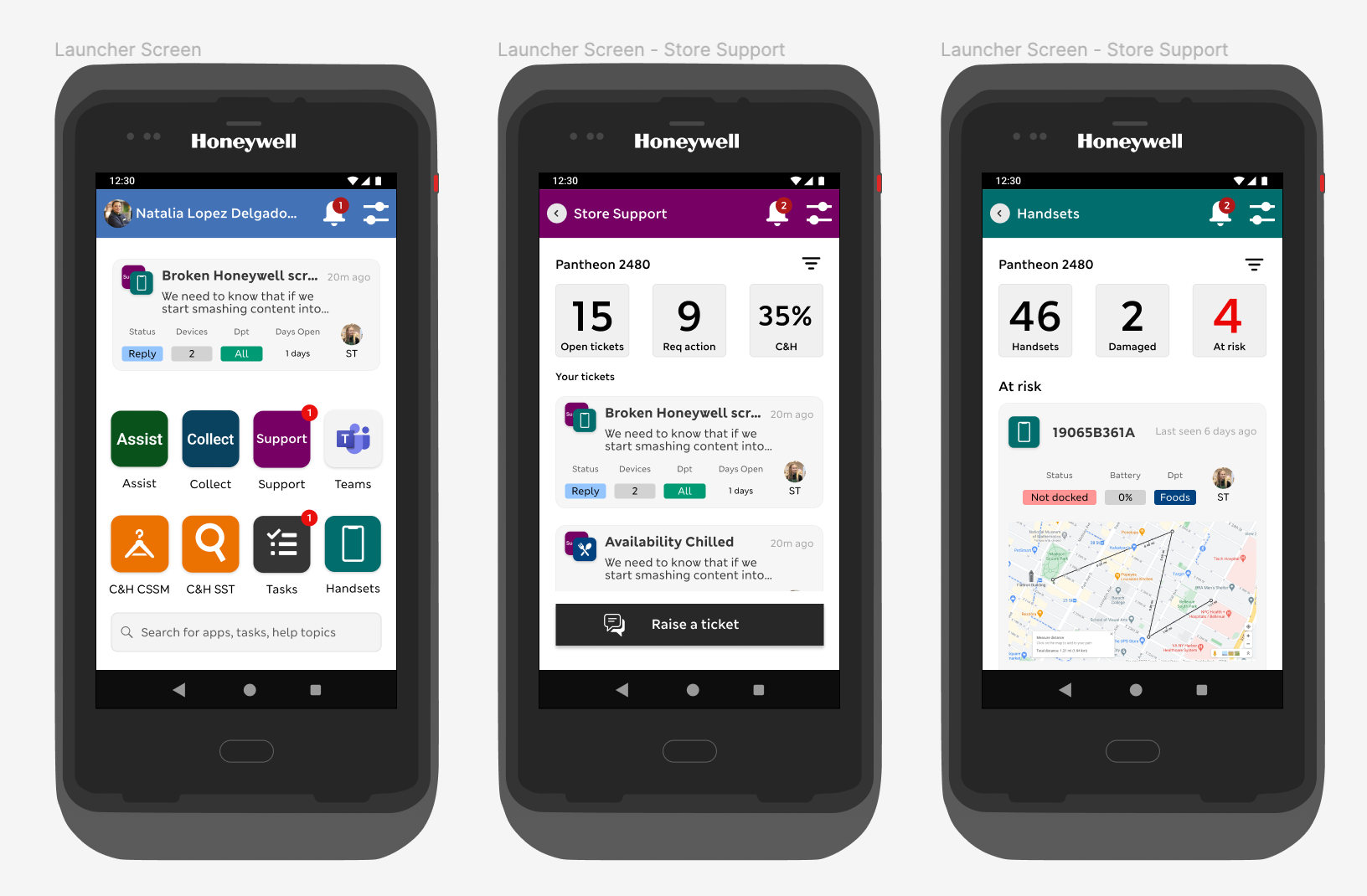
Here's the prototype working on a device built in React Native
I am showcasing the launcher on a test device.
Pilot Testing
After a few months of blockers and setbacks with initialising and developing SSO for the devices, we finally have some trial devices up and running in a North London store.
The testing has proven invaluable to our development team in improving release processes and testing for bugs, and we can see the our colleagues use the devices for their day-to-day tasks at first. Further problem statements initially captured from the early research are exacerbated, e.g. Colleagues still haven't fully grasped ownership of the devices and leave them lying around, walk off with them and even, in some cases - take them home.
So far, the feedback is that the devices are quicker, more organised, and provide a more accessible/straightforward experience when used, which is good news.
The project for the launcher has faced several challenges related to networking and dependencies on companies like VMWare. These challenges had to be addressed to remove blockers and enable the release and integration of software across the hardware estate.
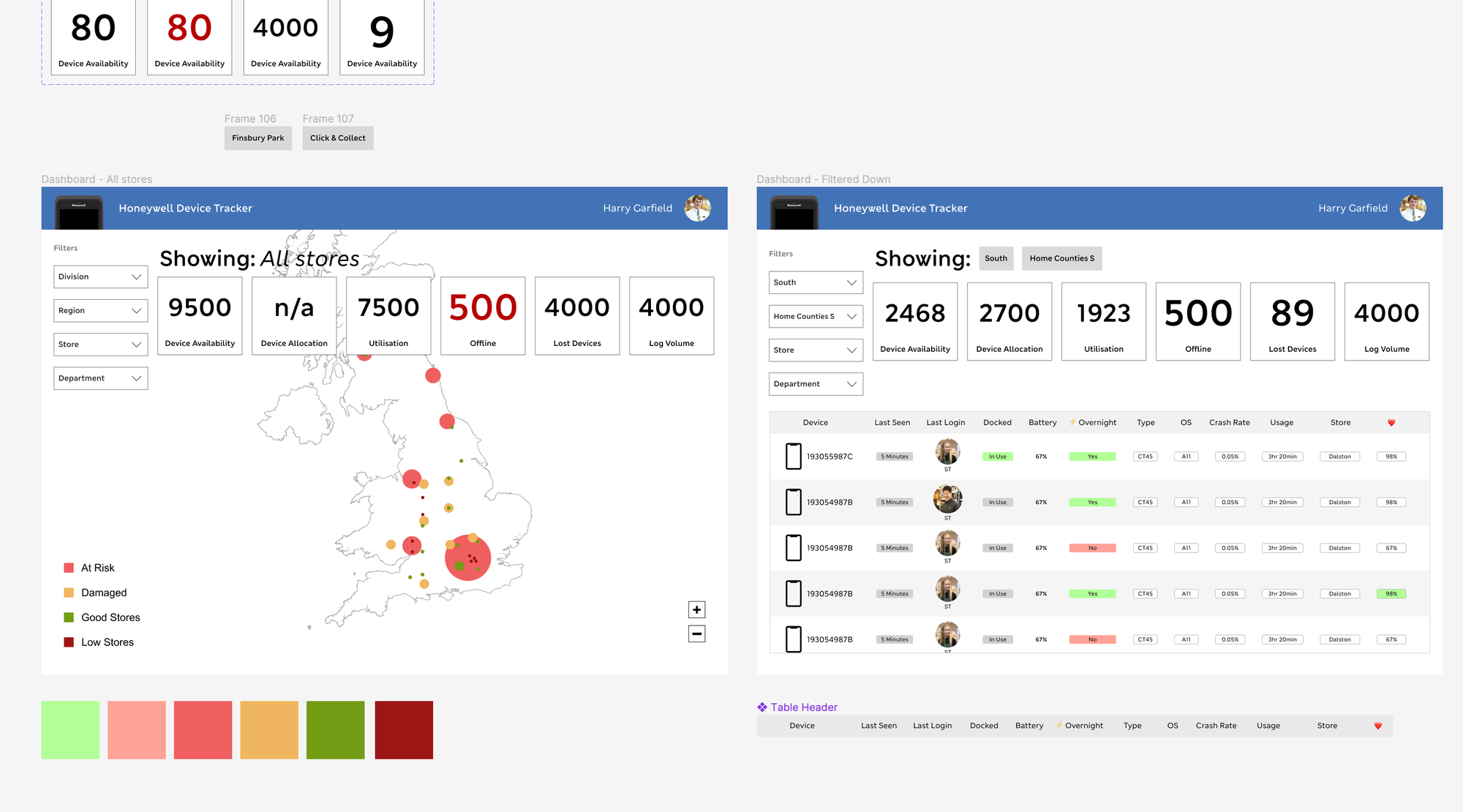
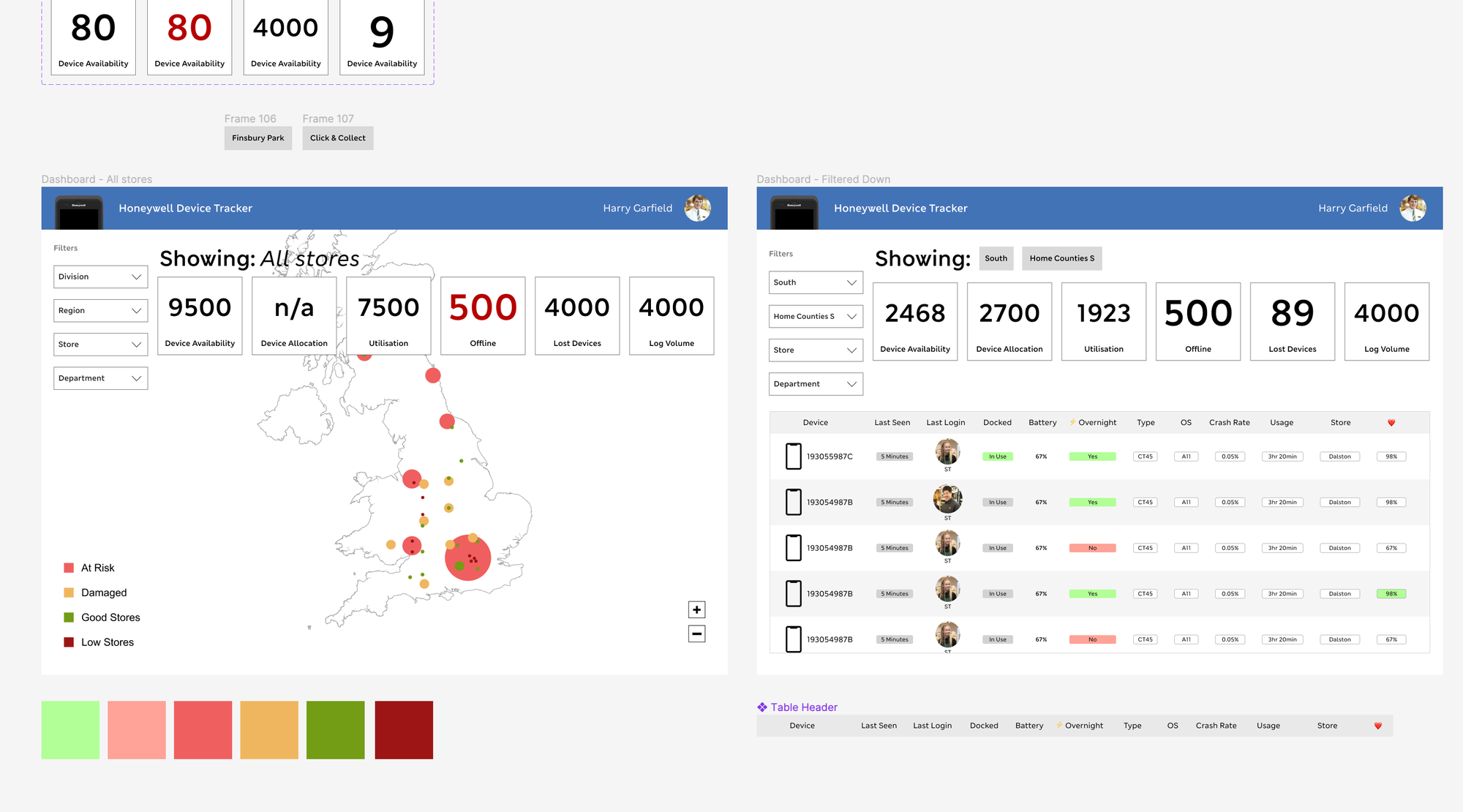
Device Telemetry
We began looking at early concepts for dashboards, focusing on device telemetry per our initial objectives. From a user perspective, this would likely be aimed at a small user base centrally logging into a platform via a web browser and setting up alerts and automatic notifications, which could be pushed to devices in-store to alert managers.
At this stage, these are conceptual designs which would need to be broken down into priority metrics and iterations on what would be an MVP.



Conclusion
With the rollout of devices increasing across stores in the UK, it has been a fantastic project to work on and witness colleagues using the new launcher on devices in their hands. I look forward to catching up with members of the team in due course to see how they get on and reach their objectives.
Update (January 2025)
M&S has now rolled out the new launcher and system to their whole estate. They have also set up a team of designers to focus solely on the Colleague experience.